As I compose and you read this, the WordPress center group is building up a totally new substance proofreader for WordPress – Gutenberg – and it is at present planned for discharge sooner or later in 2018 as a feature of WordPress 5.0.When that happens, the way that you compose your blog entries in WordPress will definitely change (however you will have the capacity to introduce a module to continue utilizing the present manager, if wanted)
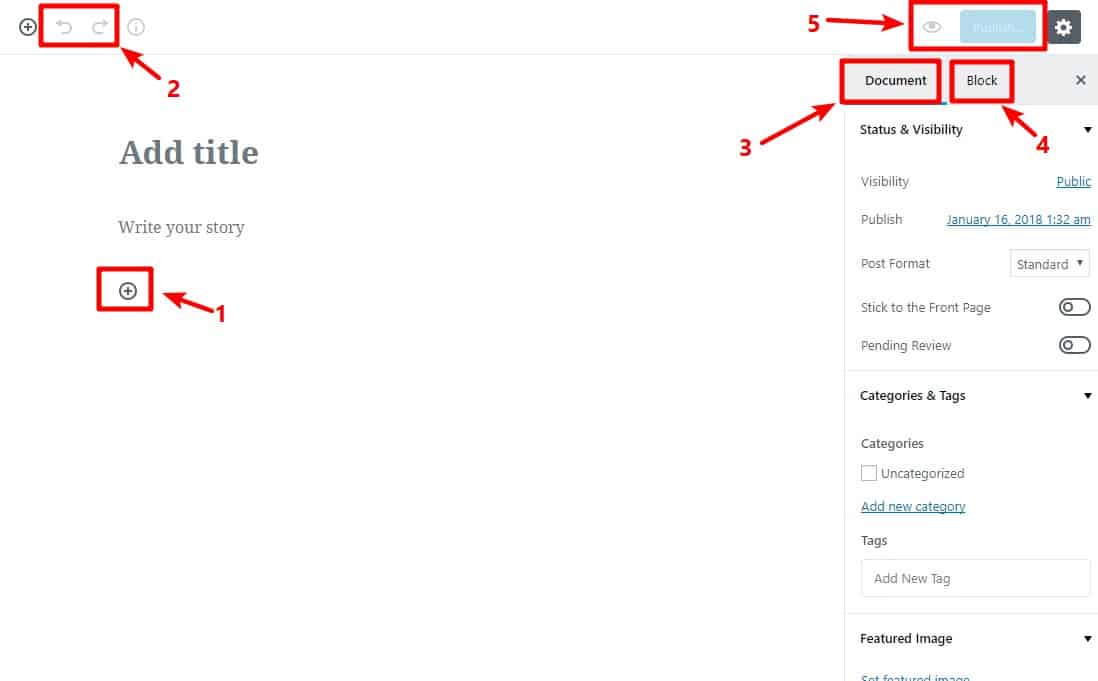
It is to enable you to prepare for the change that I have penned down this post on How To Use The WordPress Gutenberg Editor.I'll indicate you precisely how you can utilize the new manager to compose a blog entry so you are prepared for the progress when WordPress 5.0 and Gutenberg get released.An Introduction To The WordPress Gutenberg Editor InterfaceWhen you initially go to make another post or page with Gutenberg, this is what you'll see:
It is to some degree like the current WordPress TinyMCE editorial manager, yet the greatest contrast to you would be the nonattendance of the single content box for you which you right now use to compose and design all your content.Instead, you will have one major white zone that begins with 'Compose your story'. In the event that you read my post on what the WordPress Gutenberg proofreader is, you'll realize that is on account of Gutenberg utilizes "hinders" to enable you to make your substance, as opposed to a solitary content info area.For more data on what pieces are, I suggest that you read my post above. However, as a brisk refresher, a piece can essentially be anything.
A consistent section of content
A picture
A CTA catch
An inserted video
Outsider designers will likewise have the capacity to code their own particular pieces to include greater usefulness. You would already be able to see a case of this with the BlocksWP Social Share Block.How To Use The Gutenberg Editor InterfaceHere are what the different territories of the Gutenberg interface let you do:
1.Snap this catch to include another square.
2.Fix/re-try catches let you push ahead or in reverse to alter effectively, much the same as Microsoft Word.
3.This settings territory incorporates a considerable lot of an indistinguishable alternatives from the current WordPress editorial manager sidebar. It is the place you include classifications/labels, set the highlighted picture, pick the distributing date and so forth.
4.When you select an individual square, this settings zone incorporates settings that are particular to that piece. It is the place you can pick hues, styles, and other vital square particular subtle elements.
These two catches let you see or distribute your post.
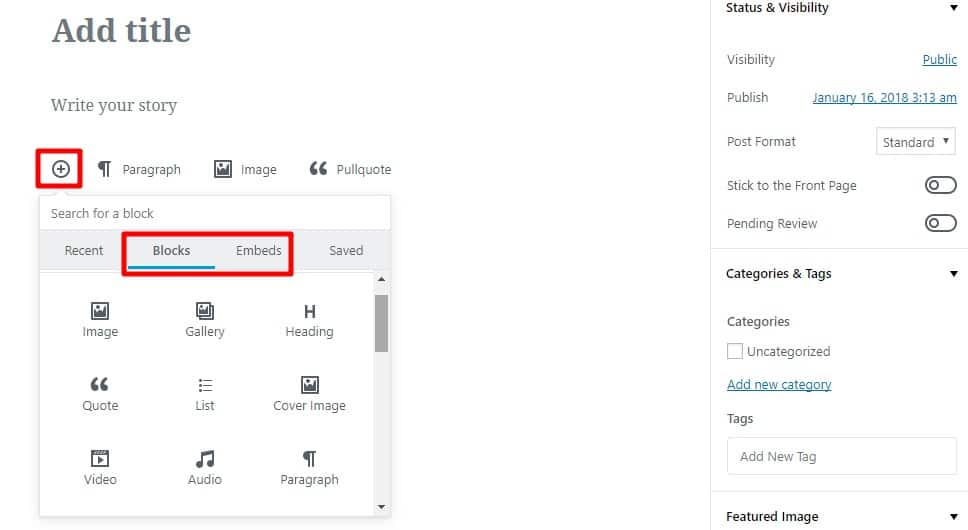
On the off chance that you tap on the +Plus catch to embed a piece, it will open a window that gives you a chance to peruse every accessible square that you can use in your substance:
It is to enable you to prepare for the change that I have penned down this post on How To Use The WordPress Gutenberg Editor.I'll indicate you precisely how you can utilize the new manager to compose a blog entry so you are prepared for the progress when WordPress 5.0 and Gutenberg get released.An Introduction To The WordPress Gutenberg Editor InterfaceWhen you initially go to make another post or page with Gutenberg, this is what you'll see:
It is to some degree like the current WordPress TinyMCE editorial manager, yet the greatest contrast to you would be the nonattendance of the single content box for you which you right now use to compose and design all your content.Instead, you will have one major white zone that begins with 'Compose your story'. In the event that you read my post on what the WordPress Gutenberg proofreader is, you'll realize that is on account of Gutenberg utilizes "hinders" to enable you to make your substance, as opposed to a solitary content info area.For more data on what pieces are, I suggest that you read my post above. However, as a brisk refresher, a piece can essentially be anything.
A consistent section of content
A picture
A CTA catch
An inserted video
Outsider designers will likewise have the capacity to code their own particular pieces to include greater usefulness. You would already be able to see a case of this with the BlocksWP Social Share Block.How To Use The Gutenberg Editor InterfaceHere are what the different territories of the Gutenberg interface let you do:
1.Snap this catch to include another square.
2.Fix/re-try catches let you push ahead or in reverse to alter effectively, much the same as Microsoft Word.
3.This settings territory incorporates a considerable lot of an indistinguishable alternatives from the current WordPress editorial manager sidebar. It is the place you include classifications/labels, set the highlighted picture, pick the distributing date and so forth.
4.When you select an individual square, this settings zone incorporates settings that are particular to that piece. It is the place you can pick hues, styles, and other vital square particular subtle elements.
These two catches let you see or distribute your post.
On the off chance that you tap on the +Plus catch to embed a piece, it will open a window that gives you a chance to peruse every accessible square that you can use in your substance:





No comments:
Post a Comment